그래픽스 과정을 수강해 보았다면 한번쯤 손수 짜 보았을(수도 있는), Ray-tracing. 실제 빛을 쏘아서 입사각/반사각을 직접 계산하고, 이를 적절한 블렌딩을 통하여 빛이 비춰지는 효과를 만들게 됩니다.
하지만 실제 물체처럼 자연스러운 ray-tracing을 구현해내기 위해서는 압도적인 연산량이 필요합니다. 실제 자연스럽게 보이기 위해서는 매초마다 60프레임을 렌더링해야 하지만, 제대로 ray-tracing 렌더링 하려면 하루 내에 못 끝내는 경우도 부지기수입니다.
근래에는 Nvidia에서 (거의 완벽에 가까운) 실시간 ray-tracing을 해냈다고 이야기를 하고 있는데, 정말 그런지, 그렇다면 어떻게 이게 가능했을지 궁금하던 찰나… 유튜브에서 재미있는 영상을 보여주어서 한번 요약본을 가지고 왔습니다.
🚨 해당 글은 Ray Tracing: How NVIDIA Solved the Impossible! 이 원 출처임을 밝힙니다.
0. 아무런 최적화 없는 Ray-tracing

앞에서 ray-tracing이 오래 걸린다고 하였는데, 그래서 실시간 렌더링을 위해서 “소수의 광선(ray)”만으로 렌더링 하면? 아래와 같이 엄청난 노이즈가 발생하게 됩니다.
즉, 광원 효과는 예로부터 노이즈와의 싸움이었다는 것을 알 수 있습니다. 이를 극복하기 위해 여러 기법들이 도입되었습니다.
1. 10년전의 (2000년대) Ray-tracing
Importance Sampling
광선을 중요 부위에 집중적으로 사용하는 것입니다. 조명과 피사체가 적은 곳에서는 극적인 효과를 볼 수 있을 것이라고 충분히 짐작할 수 있습니다.
아래 도넛 렌더링이 그 예시인데, 실제로 차이가 확연함을 알 수 있습니다.


하지만 제약사항도 짐작할 수 있는데, 광원의 수가 많아지거나 빛이 드는 면적이 많아질 경우 성능이 기하급수적으로 떨어질 것이라는 겁니다.
Sparse Voxel octree
그래서 다른 대안으로, 광선 자체의 연산량을 줄이는 방향으로 접근 방식을 바꿉니다. 공간을 Voxel 이라는 단위로 양자화하고, 반사 횟수에 제한을 두는 것입니다. 이 기법이 무려 10년 전의 방식인데, 다소 편향(Biased) 된 결과물을 보여주지만 보편적으로 아주 깔끔한 이미지가 나와서 사람들이 경악을 금치 못했던 기술입니다. 특정 조건에서는 지금 봐도 전혀 어색하지 않은 이미지가 나옵니다.

마찬가지로 생각해 볼 수 있는 단점은, voxel 단위보다 세밀한 물체에 대해서는 광원 효과를 제대로 보여주기 어렵다는 것입니다. 또한, 반사 횟수에 제한이 있다 보니 반투명 등 복잡한 광선 경로를 가진 물체에 대해서는 제대로 렌더링 하기 어려운 점이 있습니다.
*확실하진 않지만! 아마 둠3에서도 유사한 최적화 기법이 사용되었던 것으로 기억합니다. 실내 광원을 제대로 사용했던 최초의 게임 중 하나였던 걸로.*
2. Reuse
이전 기술에서 광선의 계산을 근사치시켜 최소화 하는 기법을 사용했다면, 이번에는 계산량을 줄이기 위한 다른 테크닉이 등장합니다. 바로 “재사용” 인데, 이전 프레임에서 계산했던 광원 값을 기억했다가 다음 장면에서 그대로 사용한다는 것입니다. 이렇게 되면 광원이 변화하는 등의 변화된 양만 추적해서 새로 계산을 하면 되므로, 훨씬 연산량이 줄어들어 보다 정교한 광원 효과를 보여줄 수 있게 됩니다.

3. Noise reduction
앞선 기술들로 인해서 이제 꽤 정교한 레이 트레이싱이 가능하게 되었습니다. 하지만 여전히 실시간으로 극도로 정교한 레이트레이싱을 하기에는 제약 사항들이 꽤 많습니다. 다시 처음으로 돌아가 생각해보면, 레이 트레이싱은 시간과 노이즈와의 싸움이었습니다. 노이즈 없는 이미지를 만들기 위해서는 여전히 무시무시한 연산량이 필요할 것입니다. 물론 위 기술들과 하드웨어 발전 덕분에, Unbiased 이미지도 이전보다 꽤 적은 노이즈를 가지고 만들 수 있을 것입니다.
그런데 어느 정도 품질이 올라갔다면, Noise를 줄이는 방식으로 접근해보면 괜찮은 결과를 가지고 올 수 있지 않을까?라는 접근 방식이 생긴 듯 합니다. 그래서, 적당히 레이 트레이싱을 수행 후 노이즈를 제거하는 알고리즘을 수행하는 방향으로 접근 방식이 바뀌는데, 결과물이 놀라울 정도로 훌륭합니다.

잘 보면 단일 광원인데 봉 그림자가 앞의 팬 때문에 세갈래로 나뉘어 나오는 것을 볼 수 있습니다. 레이트레이싱이 아닌 꼼수로는 나오기 어려운 그림자도 이렇게 훌륭하게 그려내는 모습을 보고서 굉장히 놀랍다는 생각을 했습니다. 😳 그래픽 카드와 인공지능 기술이 이런 곳에 쓰이다니.

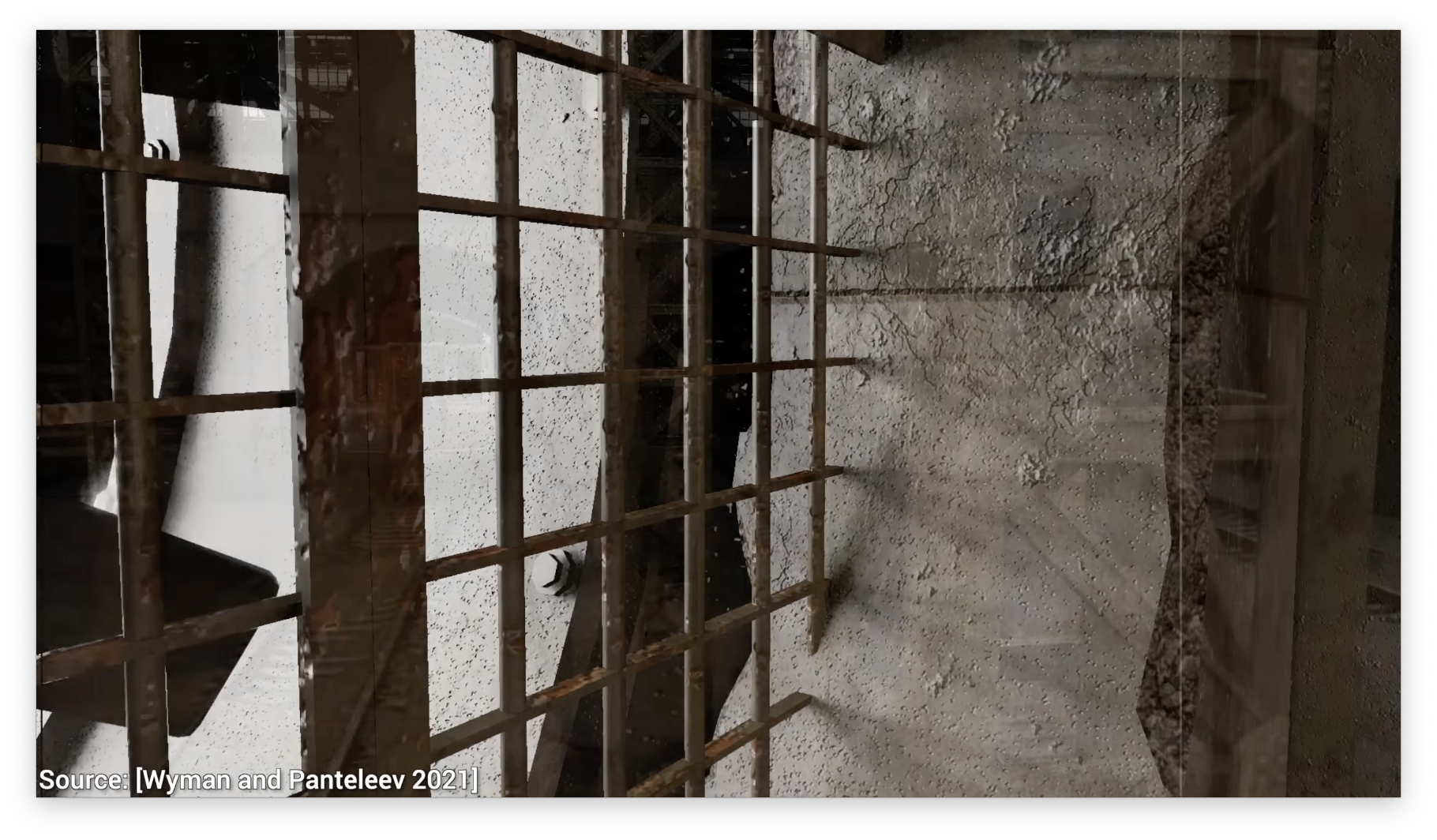
아마 계속해서 노이즈 제거 관련 기술에 향상이 이루어지고 있는 것 같은데, 이제 단순한 피사체에 대한 레이 트레이싱 말고 반투명/유리와 같이 극도로 복잡한 모형에도 거의 실제에 가까운 실시간 레이트레이싱이 가능해지고 있는 것으로 보입니다. 정말 놀랍네요.
TMI
과거 광원 관련 기술 관하여, 아마 여기에서 설명되지 않은 최적화 분야가 훨씬 더 많이 있을 것입니다. 그림자 표현 관해서만도 굉장히 많은 기법들이 예로부터 있었던 것으로 알려져 있죠. 쉐이더가 비쌌던 시절에는 텍스쳐에다가 그림자를 직접 계산해서 박아버린다던가 … 별도로 찾아보시면 더 많은 정보를 얻을 수 있을 것 같습니다.
Papers & Links
'개발 > Engineering' 카테고리의 다른 글
| MSA가 정답은 아니다? : Stackoverflow의 사례 (0) | 2023.04.10 |
|---|---|
| [번역] 게임을 최적화하며 느낀 점들 (0) | 2023.02.19 |
| Sized Memory Deallocation (0) | 2022.11.02 |
| [번역] 서비스 장애로부터 얻은 7가지 교훈 (0) | 2022.11.02 |
| Webp(VP8 코덱)이 이미지를 압축하는 방식 (0) | 2022.11.02 |